javascript - How do i pass a function with props.history(path, state) in react router v4 - Stack Overflow

reactjs - How can I scroll to a page when doing React Router history push in my case - Stack Overflow

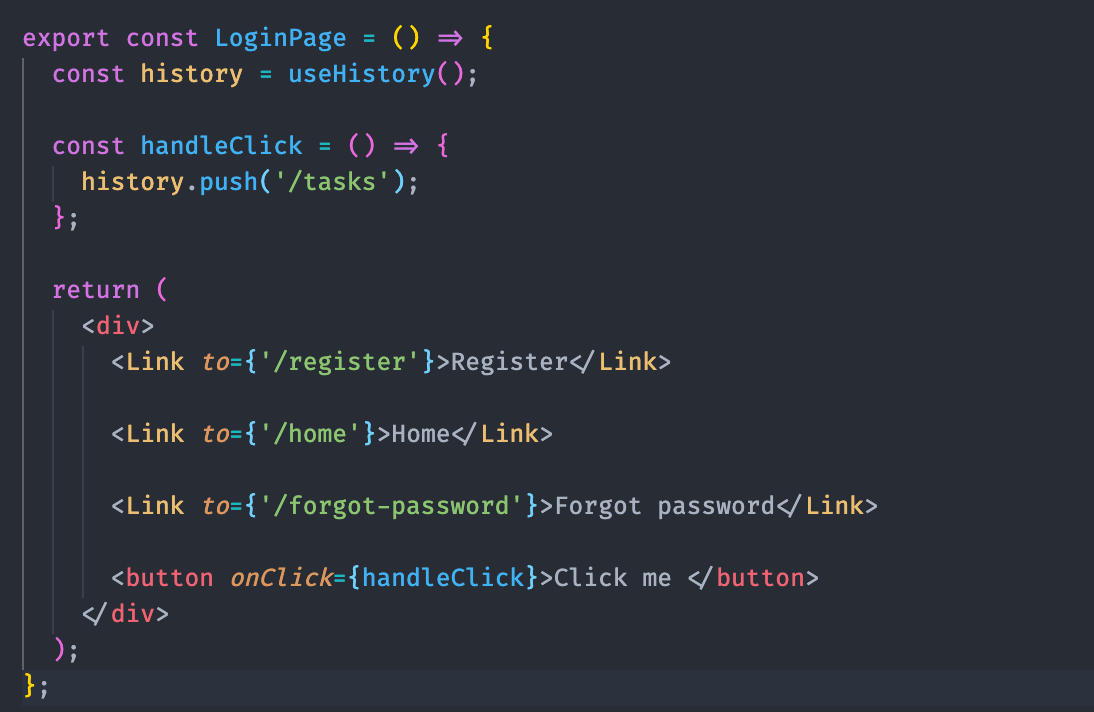
A Little History on useHistory.. useHistory is a react hook that can do… | by Lorenzo Sorrells | Medium






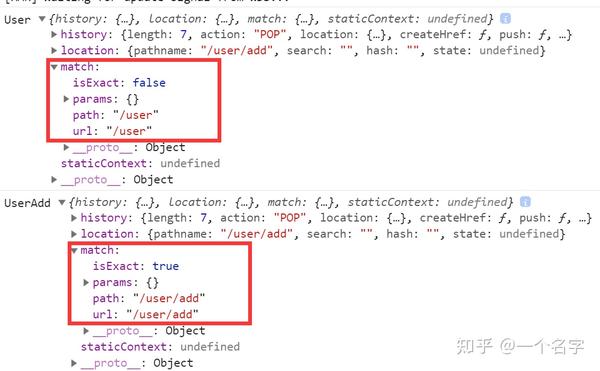
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/wpl-oFxuzOEW2DNVAuFd-ShAK-yLTZ8xj0xb)