Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding
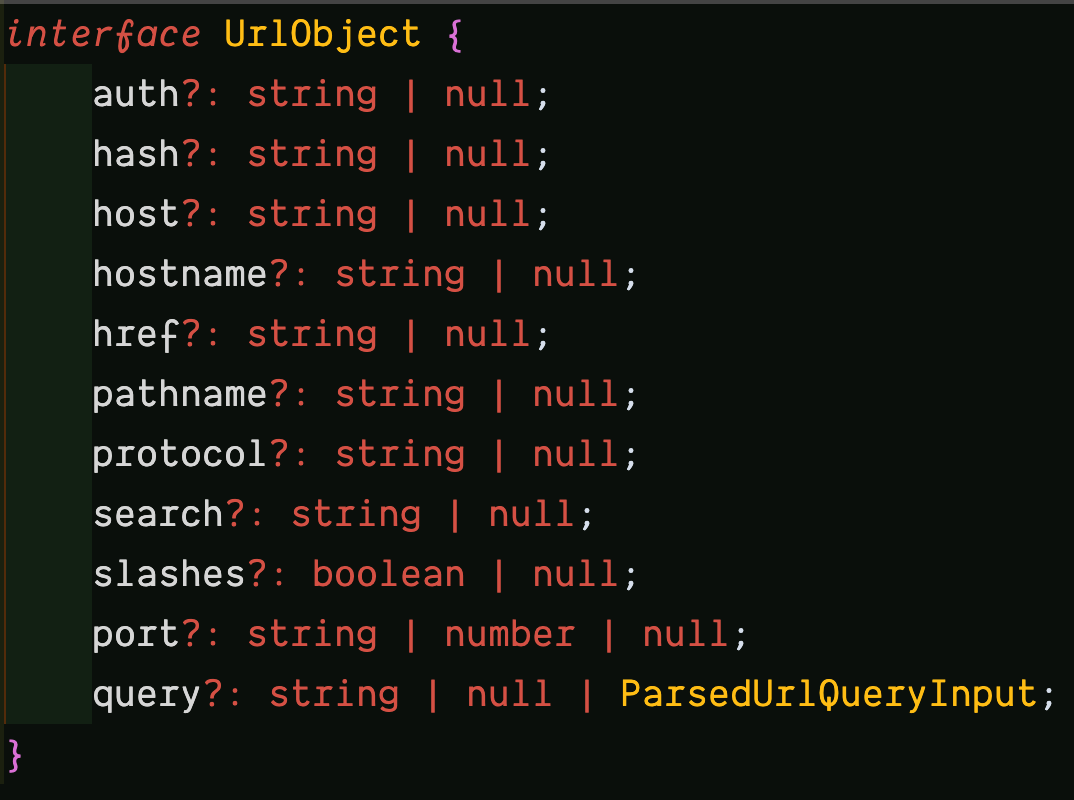
Router.push URL: new query string value to an existing asPath or update the existing query string · vercel next.js · Discussion #16228 · GitHub
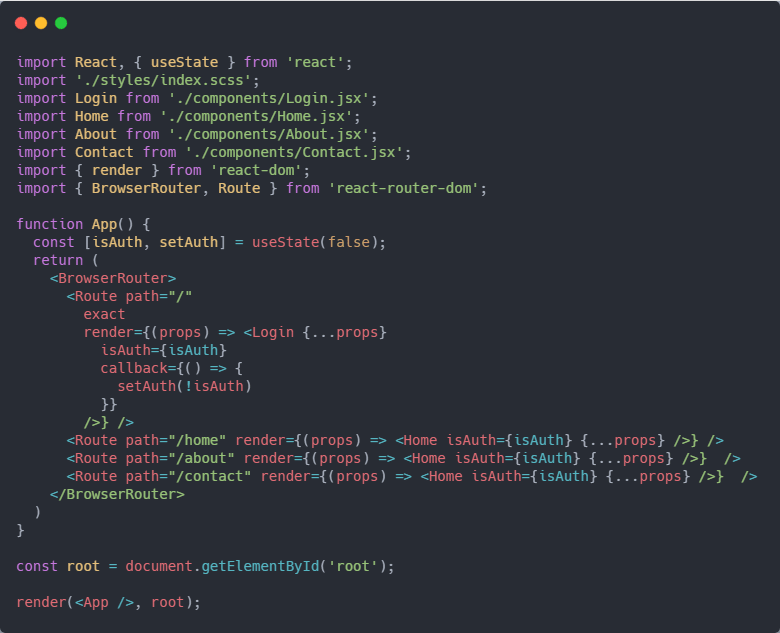
What's the difference between Router.push and (useRouter().push) · vercel next.js · Discussion #18522 · GitHub

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding